topic=this
[expl]
no-prof
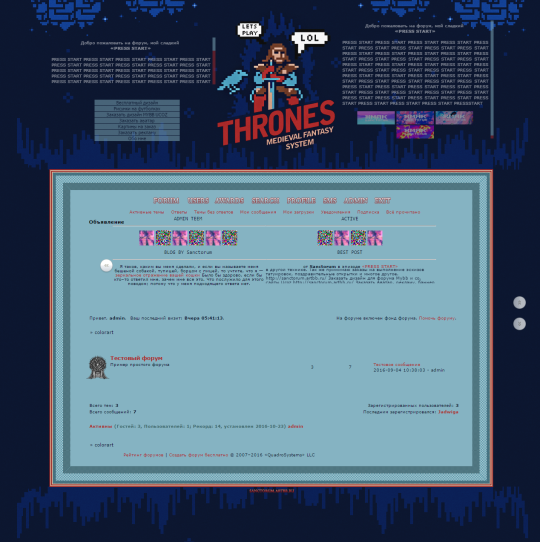
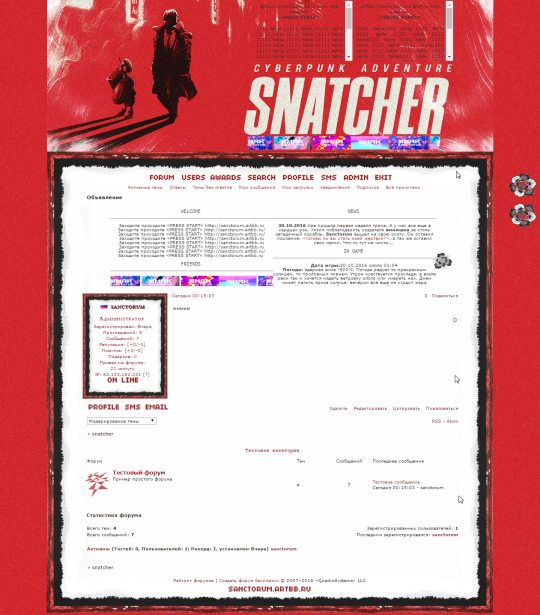
В этой теме вы можете поделиться своими дизайнами или psd-макетами.
Принимаются любые работы. Насколько они красивы/не красивы и подходят ли они для каталога - решаем не мы, а пользователи.
Оставляйте здесь информацию по шаблонам - модератор красиво отредактирует топик и добавит его в навигацию.
[/expl]
Название:
[expl]придумайте название дизайну. желательно использовать в названии тематику и цветовую гамму, например "сумерки черные"/"twilight black"
Комбинация тематика+цветовая гамма позволит пользователям по заголовку топика понимать, что скрывается внутри.[/expl]
[input width=95%]*Название стиля/шаблона[/input]
Условия публикации/использования:
[expl]вы можете указать, что вы хотите от нас при публикации (например, разместить определенные ссылки и баннеры в топике с дизайном), а также условия использования вашей работы (например, не удалять копирайт при таких-то условиях).
Если дизайн отдается без условий и заморочек, то поле заполнять не обязательно.[/expl]
[textarea width=100%]Условия публикации/использования[/textarea]
Автор/источник:
[expl]откуда взялся дизайн или вы его сами сделали? укажите автора или ссылку на источник. можно вставить баннеры, ссылки и т.д. - модератор красиво разместит их в топике[/expl]
[textarea width=100%]*Автор или источник[/textarea]
Платформа:
[expl]укажите для какого движка подойдёт ваш стиль. Если вы хотите поделиться макетом, так и пишите что подойдёт для любой платформы[/expl]
[input width=95%]*Название движка/платформы[/input]
Цветовая гамма:
[expl]перечислите цвета стиля/шаблона[/expl]
[input width=95%]Цвета[/input]
Корректность отображения: [select]none|ДА|НЕТ[/select]
Мобильная версия: [select]none|ДА|НЕТ[/select]
[expl]вы смотрели стиль при разных разрешениях и в разных браузерах?
если вы тестировали стиль и нет ошибок типа размножения фона или торчащих элементов, выбирите пункт "ДА".
если не тестировали - отметьте "нет"[/expl]
[expl]если вы проверили стиль при разных разрешениях и в нем есть ошибки, напишите какие ошибки вы заметили и при каком разрешении экрана стиль более-менее корректно отображается.[/expl]
[textarea width=100%]комментарий о корректности отображения стиля[/textarea]
Исходники или макет:
[expl]дайте ссылку на скачивание PSD-макета дизайна или PSD отдельных элементов (шапка, например).
если все утеряно - пишите "нет"[/expl]
[textarea width=100%]*Исходники и макет[/textarea]
Скриншот:
[expl]обязательно разместите скриншот дизайна. желательно залить картинку через форум[/expl]
[textarea width=100%]*Скриншоты[/textarea]
Код:
[expl]разместите код дизайна в тегах [*code][/expl]
[textarea width=100%]Коды дизайна[/textarea]
***QUESTIONARY*** %[%expl%]%%[%block="no-prof"%]%no-prof%[%/block%]%В этой теме вы можете поделиться своими дизайнами или psd-макетами. Принимаются любые работы. Насколько они красивы/не красивы и подходят ли они для каталога - решаем не мы, а пользователи. Оставляйте здесь информацию по шаблонам - модератор красиво отредактирует топик и добавит его в навигацию. %[%hr%]% %[%/expl%]% %[%b%]%Название:%[%/b%]% %[%expl%]%%[%i%]%придумайте название дизайну. желательно использовать в названии тематику и цветовую гамму, например "сумерки черные"/"twilight black" Комбинация тематика+цветовая гамма позволит пользователям по заголовку топика понимать, что скрывается внутри.%[%/i%]%%[%/expl%]% %[%input width=95%%]%*Название стиля/шаблона%[%/input%]% %[%b%]%Условия публикации/использования:%[%/b%]% %[%expl%]%%[%i%]%вы можете указать, что вы хотите от нас при публикации (например, разместить определенные ссылки и баннеры в топике с дизайном), а также условия использования вашей работы (например, не удалять копирайт при таких-то условиях). Если дизайн отдается без условий и заморочек, то поле заполнять не обязательно.%[%/i%]%%[%/expl%]% %[%textarea width=100%%]%Условия публикации/использования%[%/textarea%]% %[%b%]%Автор/источник:%[%/b%]% %[%expl%]%%[%i%]%откуда взялся дизайн или вы его сами сделали? укажите автора или ссылку на источник. можно вставить баннеры, ссылки и т.д. - модератор красиво разместит их в топике%[%/i%]%%[%/expl%]% %[%textarea width=100%%]%*Автор или источник%[%/textarea%]% %[%b%]%Платформа:%[%/b%]% %[%expl%]%%[%i%]%укажите для какого движка подойдёт ваш стиль. Если вы хотите поделиться макетом, так и пишите что подойдёт для любой платформы%[%/i%]%%[%/expl%]% %[%input width=95%%]%*Название движка/платформы%[%/input%]% %[%b%]%Цветовая гамма:%[%/b%]% %[%expl%]%%[%i%]%перечислите цвета стиля/шаблона%[%/i%]%%[%/expl%]% %[%input width=95%%]%Цвета%[%/input%]% %[%b%]%Корректность отображения:%[%/b%]% %[%select%]%none|ДА|НЕТ%[%/select%]% %[%b%]%Мобильная версия:%[%/b%]% %[%select%]%none|ДА|НЕТ%[%/select%]% %[%expl%]%%[%i%]%вы смотрели стиль при разных разрешениях и в разных браузерах? если вы тестировали стиль и нет ошибок типа размножения фона или торчащих элементов, выбирите пункт "ДА". если не тестировали - отметьте "нет"%[%/i%]%%[%/expl%]% %[%expl%]%%[%i%]%если вы проверили стиль при разных разрешениях и в нем есть ошибки, напишите какие ошибки вы заметили и при каком разрешении экрана стиль более-менее корректно отображается.%[%/i%]%%[%/expl%]% %[%textarea width=100%%]%комментарий о корректности отображения стиля%[%/textarea%]% %[%b%]%Исходники или макет:%[%/b%]% %[%expl%]%%[%i%]%дайте ссылку на скачивание PSD-макета дизайна или PSD отдельных элементов (шапка, например). если все утеряно - пишите "%[%b%]%нет%[%/b%]%"%[%/i%]%%[%/expl%]% %[%textarea width=100%%]%*Исходники и макет%[%/textarea%]% %[%b%]%Скриншот:%[%/b%]% %[%expl%]%%[%i%]%обязательно разместите скриншот дизайна. желательно залить картинку через форум%[%/i%]%%[%/expl%]% %[%textarea width=100%%]%*Скриншоты%[%/textarea%]% %[%b%]%Код:%[%/b%]% %[%expl%]%%[%i%]%разместите код дизайна в тегах %[%*code%]%%[%/i%]%%[%/expl%]% %[%textarea width=100%%]%Коды дизайна%[%/textarea%]%